
Design responsivo per il tuo sito web
come applicare il design responsive per il tuo sito web?
Perchè ricorrere al responsive web design?
Oltre ai telefoni cellulari e ai computer, oggi si può accedere a Internet anche mediante netbook, tablet, televisori e console di gioco. E non è fattibile creare siti web dedicati per ciascuno di questi device.
Non sarebbe molto più semplice, allora, avere un unico sito web in grado di funzionare con tutti i dispositivi? Il Responsive Web Design (detto anche Web Design adattivo o reattivo) fa esattamente questo.
Cos’è il design responsivo?
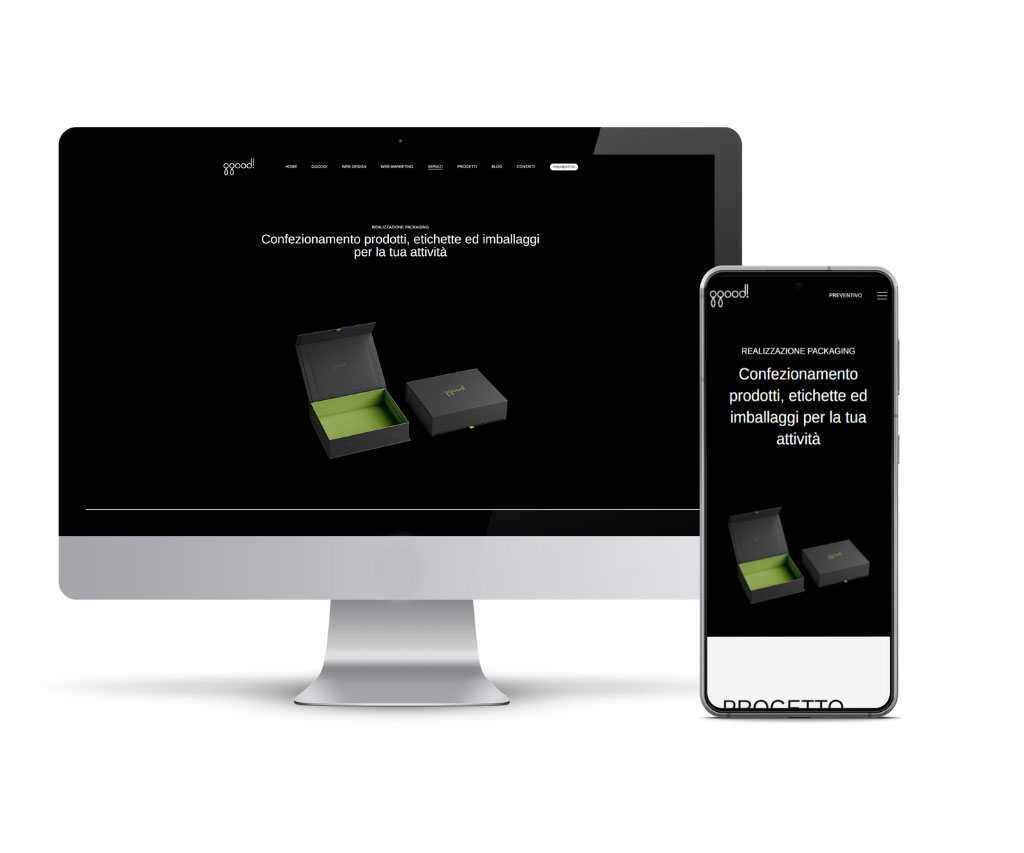
Un sito internet progettato rispettando i criteri del Responsive Web Design è in grado di adattare il proprio layout in base alle caratteristiche del dispositivo su cui è visualizzato. Lo fa in modo dinamico, riformattando il posizionamento e l’aspetto dei contenuti e degli altri elementi a seconda delle diverse dimensioni dello schermo.
Per esempio, se sul monitor del computer un sito si presenta con immagini di grandi dimensioni disposte su tre colonne, lo stesso sito si presenterà con immagini più piccole in una singola colonna su un display mobile. Il tutto senza dover scrivere codice diverso per ciascun tipo di dispositivo. Un unico codice che accetta parametri diversi a seconda del dispositivo di accesso, lasciando ai CSS3 il compito di conferire il giusto look and feel al sito web generato.
i vantaggi del web design responsivo
Il Web Design adattivo consente la visualizzazione ottimale di un sito web in tutti i dispositivi. Ecco i principali vantaggi che si possono ottenere ricorrendo alla progettazione reattiva.
• Il sito internet diventa accessibile in ogni momento e in ogni luogo. Molti dei possibili clienti sono costantemente in movimento e questo è uno dei motivi per cui le persone si orientano verso i dispositivi mobili per accedere al Web. Se il sito non è accessibile in mobilità si rischia, quindi, di perdere una fetta consistente di clienti o potenziali clienti.
• I siti web pensati per i dispositivi mobili sono veloci ed efficienti; sono caratterizzati da una struttura snella, funzioni di navigazione semplici ed intuitive e tempi di caricamento rapidi. Questo permette di offrire un’ottima esperienza di navigazione agli utenti, facendo in modo che trovino subito e facilmente quello che stanno cercando.
• La manutenzione e l’aggiornamento dei siti internet risultano semplificati. Realizzando un unico sito web (presentato in maniera differente a seconda del dispositivo) si interviene su una sola struttura e su un solo contenuto in caso di modifiche, riducendo in tal modo i tempi e i costi di manutenzione. Si evitano, inoltre, problemi di duplicazione dei contenuti con conseguenti vantaggi in termini di posizionamento nei motori di ricerca.

